|
|
2 years ago | |
|---|---|---|
| assets | 2 years ago | |
| src | 2 years ago | |
| views | 2 years ago | |
| .gitignore | 2 years ago | |
| LICENSE | 3 years ago | |
| README.md | 2 years ago | |
| package.json | 2 years ago | |
| postcss.config.js | 3 years ago | |
| tailwind.config.js | 2 years ago | |
| tsconfig.json | 3 years ago | |
| webpack.mix.js | 2 years ago | |
README.md
DICK (Directly Integrated Client for Keisters)
The main repository for DICK, an ASS front end
Report Bug
·
Request Feature
Table of Contents
About The Project
Dick was created to be an easy to use front end for Ass as there was no public option to allow users to view their saved images on their server. I decided to learn tailwind and also at the same time build this. I did this all in my spare time, and will keep updating as best as I can while I use it. I'm still learning all this so if anyone has suggestions on how to do things better, I am all ears! I love learning! :)
Current Feautres:
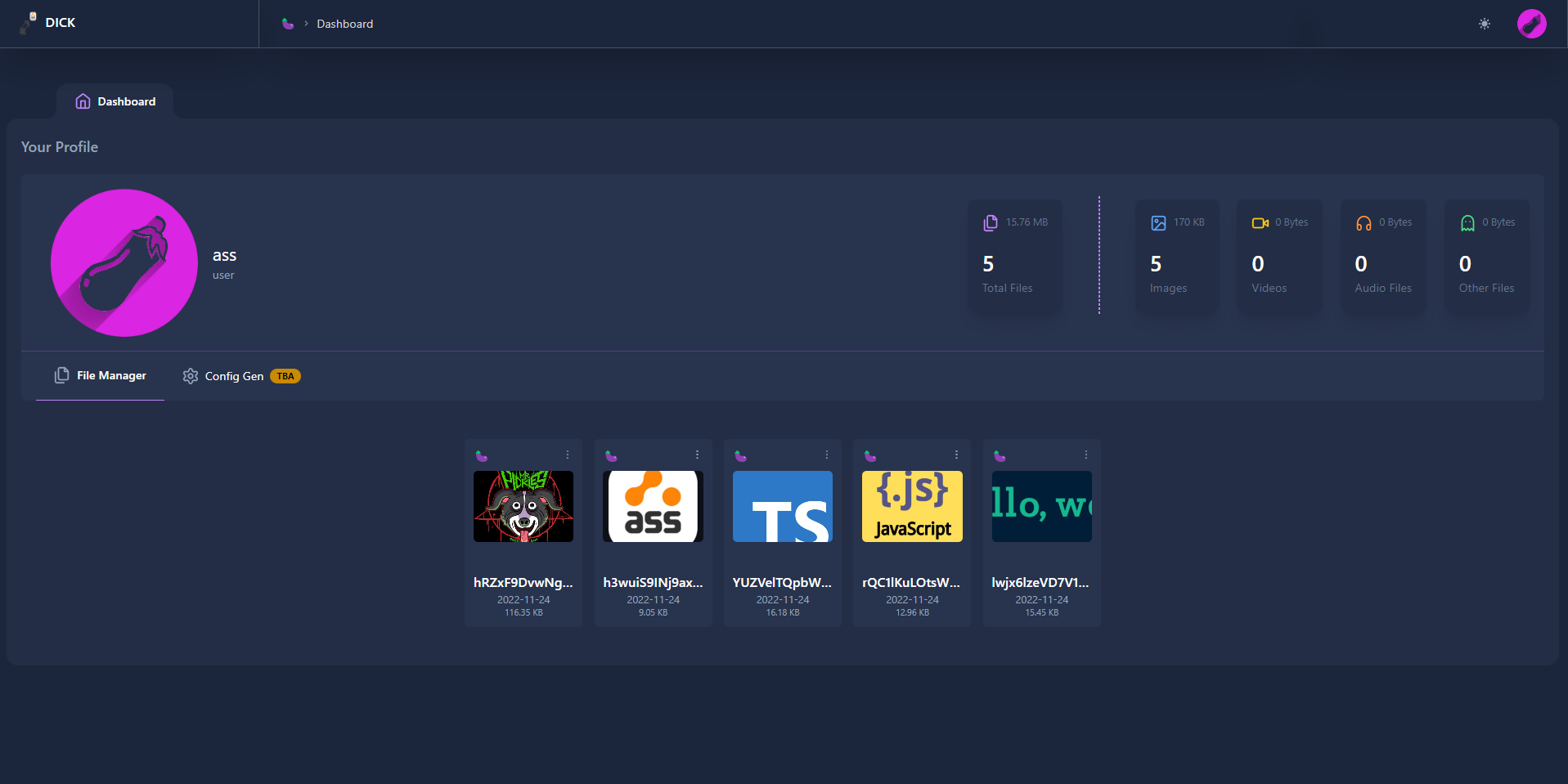
- General statistics on your file uploads
- File browser, allows you to see all your uploads on one webpage
- Deletion of items
- Copy link of items
- Customize DICK (completely white label)
- Register new ASS users
- hCaptcha on login and register pages You can learn more here.
Planned Feautres:
- There are a lot of good ideas out there, to keep track of what is currently planned see the v1.1 project board
The front end is built using Tailwind CSS, Lucide Icons, as well as hand crafted components all templated using EJS. I plan to eventually rewrite this in React.
The back end is written in Typescript, utilizing expressJS.
Running The Dashboard
Running DICK is very simple, though there is no docker container.
You must have Node >=v16.14.0, which you should if you're running ASS.
NOTE: DICK requires you to use JSON for ASS' data storage method.
Config
Inside of your dick root folder, you will see src/constants.ts.example. Copy this to constants.ts
Inside this file, is some basic configuration you can change for your set up. There are only 5 variables you need to worry about in this file:
| Variable | Description |
|---|---|
DICK_SUBMODULE = false |
Put this to true if you wish to run DICK as an ASS submoduke, false if seperate |
ASS_LOCATION = "../ass" |
If running DICK seperately, DICK will use this to find your ASS install folder |
ASS_SECURE = false |
Put this to true if you are running ASS behind a domain with HTTPS,. false if HTTP |
ASSDOMAIN = "127.0.0.1:40115" |
Put this to your ASS domain. Can be an ip, or domain for example https://cdn.mydomain.com |
PORT = "3000" |
Change this number to the port you wish DICK to run on |
Note If you want to set a user as admin, currently you must do it via the database file generated at
/src/database/users.jsonand change the users role fromusertoadmin. By default, the first user to login to your dick instance will be admin.
Running
Development
Open to view the development set up steps
- Create a folder, call it whatever you wish
- Install, and run ASS https://github.com/tycrek/ass#installation (This will create an
assfolder) - Go back into the folder you created and clone this repo
git clone https://github.com/Facinorous-420/dick - Go into the newly created
dickfoldercd dick - Go into
/srcand copyconstants.ts.exampletoconstants.tsand edit it as needed - Go back to the root of
dickand install the dependancies for the frontend,npm i - Run
npm run build:devto compile the code base in watch mode - In a new terminal, run
npm run serve:devto run DICK using nodemon
Production
Open to view the production set up steps
- Create a folder, call it whatever you wish
- Install, and run ASS https://github.com/tycrek/ass#installation (This will create an
assfolder) - Go back into the folder you created and clone this repo
git clone https://github.com/Facinorous-420/dick.git - Go into the newly created
dickfoldercd dick - Go into
/srcand copyconstants.ts.exampletoconstants.tsand edit it as needed - Go back to the root of
dickand install the dependancies for the frontend,npm i - Run
npm startto compile the code base and run DICK
When you approach the login screen, the login information is your ASS username, and the secret key generated by ASS is your password. The first user to login will be added to the instance admin list.
Note
ASS and the dashboard will be under their own ports.
They will have entirely different routing, and ports. ASS will be running under it's port of40115whereas the dashboard will be under the port3000. This means you can use two different domains for each, such ascdn.yourdomain.comfor ASS anddashboard.yourdomain.comfor DICK.
Customizing
App settings ware available through the admin page. This is where a user can whitelabel their DICK instance.
| Variable | Description |
|---|---|
App Name |
This will replace all the DICK occurrences around the app |
App Emoji |
This will allow you to change the emoji you see around the instance, by default its an eggplant. 🍆 |
Site Title |
This is the text that shows up in browser tabs, as well as the title for the embed when you link the DICK dashboard NOT to be confused with ASS' picture embeds. |
Site Description |
This text is the description text on the embed when you link the DICK dashboard NOT to be confused with ASS' picture embeds. |
Login Text |
This text is the text on the login screen, above the form. |
hCaptcha Enabled |
If enabled, your instance will use hCaptcha for the login and register pages, if disabled it will only send failed logins to a Rick Roll. |
hCaptcha Site ID |
This is the hcaptcha site id if you plan to use hCaptcha as captcha to protect your DICK instance. |
hCaptcha Secret Key |
This is the hcaptcha secret key found in your hcaptcha account if you plan to use hCaptcha as captcha to protect your DICK instance. |
Private Mode |
If set, this will hide the global instance stats shown on the login page. |
Registrations Enabled |
If set, this will allow people to use the register page to create new accounts. |
App Logo |
This is the app image shown various places in DICK. |
Default Profile Picture |
This is the default image set as users profile pictures. |
Contributing
If using VSCode, I'd recommend using this extension: https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request