---
title: Services
description: Service Configuration
---
Services are configured inside the `services.yaml` file. You can have any number of groups, and any number of services per group.
## Groups
Groups are defined as top-level array entries.
```yaml
- Group A:
- Service A:
href: http://localhost/
- Group B:
- Service B:
href: http://localhost/
```
 ## Services
Services are defined as array entries on groups,
```yaml
- Group A:
- Service A:
href: http://localhost/
- Service B:
href: http://localhost/
- Service C:
href: http://localhost/
- Group B:
- Service D:
href: http://localhost/
```
## Services
Services are defined as array entries on groups,
```yaml
- Group A:
- Service A:
href: http://localhost/
- Service B:
href: http://localhost/
- Service C:
href: http://localhost/
- Group B:
- Service D:
href: http://localhost/
```
 ## Descriptions
Services may have descriptions,
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
- Group B:
- Service B:
href: http://localhost/
description: This is another service
```
## Descriptions
Services may have descriptions,
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
- Group B:
- Service B:
href: http://localhost/
description: This is another service
```
 ## Icons
Services may have an icon attached to them, you can use icons from [Dashboard Icons](https://github.com/walkxcode/dashboard-icons) automatically, by passing the name of the icon, with, or without `.png` or with `.svg` to use the svg version.
You can also specify prefixed icons from [Material Design Icons](https://materialdesignicons.com) with `mdi-XX` or [Simple Icons](https://simpleicons.org/) with `si-XX`.
You can specify a custom color by adding a hex color code as suffix e.g. `mdi-XX-#f0d453` or `si-XX-#a712a2`.
To use a remote icon, use the absolute URL (e.g. `https://...`).
To use a local icon, first create a Docker mount to `/app/public/icons` and then reference your icon as `/icons/myicon.png`. You will need to restart the container when adding new icons.
!!! warning
Material Design Icons for **brands** were deprecated and may be removed in the future. Using Simple Icons for brand icons will prevent any issues if / when the Material Design Icons are removed.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
- Group C:
- Service:
icon: mdi-flask-outline
href: http://service.host/
description: My cool service
```
## Icons
Services may have an icon attached to them, you can use icons from [Dashboard Icons](https://github.com/walkxcode/dashboard-icons) automatically, by passing the name of the icon, with, or without `.png` or with `.svg` to use the svg version.
You can also specify prefixed icons from [Material Design Icons](https://materialdesignicons.com) with `mdi-XX` or [Simple Icons](https://simpleicons.org/) with `si-XX`.
You can specify a custom color by adding a hex color code as suffix e.g. `mdi-XX-#f0d453` or `si-XX-#a712a2`.
To use a remote icon, use the absolute URL (e.g. `https://...`).
To use a local icon, first create a Docker mount to `/app/public/icons` and then reference your icon as `/icons/myicon.png`. You will need to restart the container when adding new icons.
!!! warning
Material Design Icons for **brands** were deprecated and may be removed in the future. Using Simple Icons for brand icons will prevent any issues if / when the Material Design Icons are removed.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
- Group C:
- Service:
icon: mdi-flask-outline
href: http://service.host/
description: My cool service
```
 ## Ping
Services may have an optional `ping` property that allows you to monitor the availability of an endpoint you chose and have the response time displayed. You do not need to set your ping URL equal to your href URL.
!!! note
The ping feature works by making an http `HEAD` request to the URL, and falls back to `GET` in case that fails. It will not, for example, login if the URL requires auth or is behind e.g. Authelia. In the case of a reverse proxy and/or auth this usually requires the use of an 'internal' URL to make the ping feature correctly display status.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
ping: http://sonarr.host/
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
ping: http://some.other.host/
```
## Ping
Services may have an optional `ping` property that allows you to monitor the availability of an endpoint you chose and have the response time displayed. You do not need to set your ping URL equal to your href URL.
!!! note
The ping feature works by making an http `HEAD` request to the URL, and falls back to `GET` in case that fails. It will not, for example, login if the URL requires auth or is behind e.g. Authelia. In the case of a reverse proxy and/or auth this usually requires the use of an 'internal' URL to make the ping feature correctly display status.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
ping: http://sonarr.host/
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
ping: http://some.other.host/
```
 You can also apply different styles to the ping indicator by using the `statusStyle` property, see [settings](settings.md#status-style).
## Docker Integration
Services may be connected to a Docker container, either running on the local machine, or a remote machine.
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
server: my-server
container: my-container
- Group B:
- Service B:
href: http://localhost/
description: This is another service
server: other-server
container: other-container
```
You can also apply different styles to the ping indicator by using the `statusStyle` property, see [settings](settings.md#status-style).
## Docker Integration
Services may be connected to a Docker container, either running on the local machine, or a remote machine.
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
server: my-server
container: my-container
- Group B:
- Service B:
href: http://localhost/
description: This is another service
server: other-server
container: other-container
```
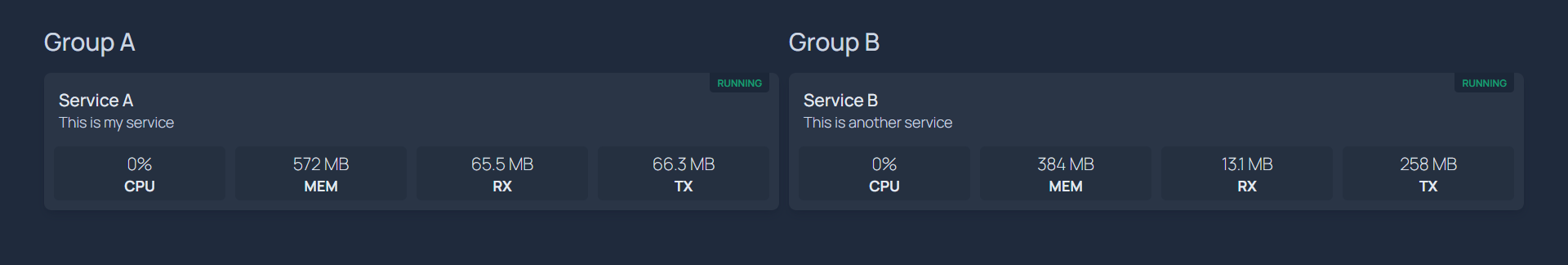
 **Clicking on the status label of a service with Docker integration enabled will expand the container stats, where you can see CPU, Memory, and Network activity.**
!!! note
This can also be controlled with `showStats`. See [show docker stats](docker.md#show-docker-stats) for more information
**Clicking on the status label of a service with Docker integration enabled will expand the container stats, where you can see CPU, Memory, and Network activity.**
!!! note
This can also be controlled with `showStats`. See [show docker stats](docker.md#show-docker-stats) for more information
 ## Service Integrations
Services may also have a service widget (or integration) attached to them, this works independently of the Docker integration.
You can find information and configuration for each of the supported integrations on the [Service Widgets](service-widgets.md) page.
Here is an example of a Radarr & Sonarr service, with their respective integrations.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
widget:
type: sonarr
url: http://sonarr.host
key: apikeyapikeyapikeyapikeyapikey
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
widget:
type: radarr
url: http://radarr.host
key: apikeyapikeyapikeyapikeyapikey
```
## Service Integrations
Services may also have a service widget (or integration) attached to them, this works independently of the Docker integration.
You can find information and configuration for each of the supported integrations on the [Service Widgets](service-widgets.md) page.
Here is an example of a Radarr & Sonarr service, with their respective integrations.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
widget:
type: sonarr
url: http://sonarr.host
key: apikeyapikeyapikeyapikeyapikey
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
widget:
type: radarr
url: http://radarr.host
key: apikeyapikeyapikeyapikeyapikey
```

 ## Services
Services are defined as array entries on groups,
```yaml
- Group A:
- Service A:
href: http://localhost/
- Service B:
href: http://localhost/
- Service C:
href: http://localhost/
- Group B:
- Service D:
href: http://localhost/
```
## Services
Services are defined as array entries on groups,
```yaml
- Group A:
- Service A:
href: http://localhost/
- Service B:
href: http://localhost/
- Service C:
href: http://localhost/
- Group B:
- Service D:
href: http://localhost/
```
 ## Descriptions
Services may have descriptions,
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
- Group B:
- Service B:
href: http://localhost/
description: This is another service
```
## Descriptions
Services may have descriptions,
```yaml
- Group A:
- Service A:
href: http://localhost/
description: This is my service
- Group B:
- Service B:
href: http://localhost/
description: This is another service
```
 ## Icons
Services may have an icon attached to them, you can use icons from [Dashboard Icons](https://github.com/walkxcode/dashboard-icons) automatically, by passing the name of the icon, with, or without `.png` or with `.svg` to use the svg version.
You can also specify prefixed icons from [Material Design Icons](https://materialdesignicons.com) with `mdi-XX` or [Simple Icons](https://simpleicons.org/) with `si-XX`.
You can specify a custom color by adding a hex color code as suffix e.g. `mdi-XX-#f0d453` or `si-XX-#a712a2`.
To use a remote icon, use the absolute URL (e.g. `https://...`).
To use a local icon, first create a Docker mount to `/app/public/icons` and then reference your icon as `/icons/myicon.png`. You will need to restart the container when adding new icons.
!!! warning
Material Design Icons for **brands** were deprecated and may be removed in the future. Using Simple Icons for brand icons will prevent any issues if / when the Material Design Icons are removed.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
- Group C:
- Service:
icon: mdi-flask-outline
href: http://service.host/
description: My cool service
```
## Icons
Services may have an icon attached to them, you can use icons from [Dashboard Icons](https://github.com/walkxcode/dashboard-icons) automatically, by passing the name of the icon, with, or without `.png` or with `.svg` to use the svg version.
You can also specify prefixed icons from [Material Design Icons](https://materialdesignicons.com) with `mdi-XX` or [Simple Icons](https://simpleicons.org/) with `si-XX`.
You can specify a custom color by adding a hex color code as suffix e.g. `mdi-XX-#f0d453` or `si-XX-#a712a2`.
To use a remote icon, use the absolute URL (e.g. `https://...`).
To use a local icon, first create a Docker mount to `/app/public/icons` and then reference your icon as `/icons/myicon.png`. You will need to restart the container when adding new icons.
!!! warning
Material Design Icons for **brands** were deprecated and may be removed in the future. Using Simple Icons for brand icons will prevent any issues if / when the Material Design Icons are removed.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
- Group C:
- Service:
icon: mdi-flask-outline
href: http://service.host/
description: My cool service
```
 ## Ping
Services may have an optional `ping` property that allows you to monitor the availability of an endpoint you chose and have the response time displayed. You do not need to set your ping URL equal to your href URL.
!!! note
The ping feature works by making an http `HEAD` request to the URL, and falls back to `GET` in case that fails. It will not, for example, login if the URL requires auth or is behind e.g. Authelia. In the case of a reverse proxy and/or auth this usually requires the use of an 'internal' URL to make the ping feature correctly display status.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
ping: http://sonarr.host/
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
ping: http://some.other.host/
```
## Ping
Services may have an optional `ping` property that allows you to monitor the availability of an endpoint you chose and have the response time displayed. You do not need to set your ping URL equal to your href URL.
!!! note
The ping feature works by making an http `HEAD` request to the URL, and falls back to `GET` in case that fails. It will not, for example, login if the URL requires auth or is behind e.g. Authelia. In the case of a reverse proxy and/or auth this usually requires the use of an 'internal' URL to make the ping feature correctly display status.
```yaml
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
ping: http://sonarr.host/
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
ping: http://some.other.host/
```
