|
|
3 years ago | |
|---|---|---|
| .github | 3 years ago | |
| images | 3 years ago | |
| public | 3 years ago | |
| src | 3 years ago | |
| .babelrc | 3 years ago | |
| .dockerignore | 3 years ago | |
| .editorconfig | 3 years ago | |
| .eslintrc.json | 3 years ago | |
| .gitignore | 3 years ago | |
| Dockerfile | 3 years ago | |
| LICENSE | 3 years ago | |
| README.md | 3 years ago | |
| jsconfig.json | 3 years ago | |
| next.config.js | 3 years ago | |
| package.json | 3 years ago | |
| pnpm-lock.yaml | 3 years ago | |
| postcss.config.js | 3 years ago | |
| tailwind.config.js | 3 years ago | |
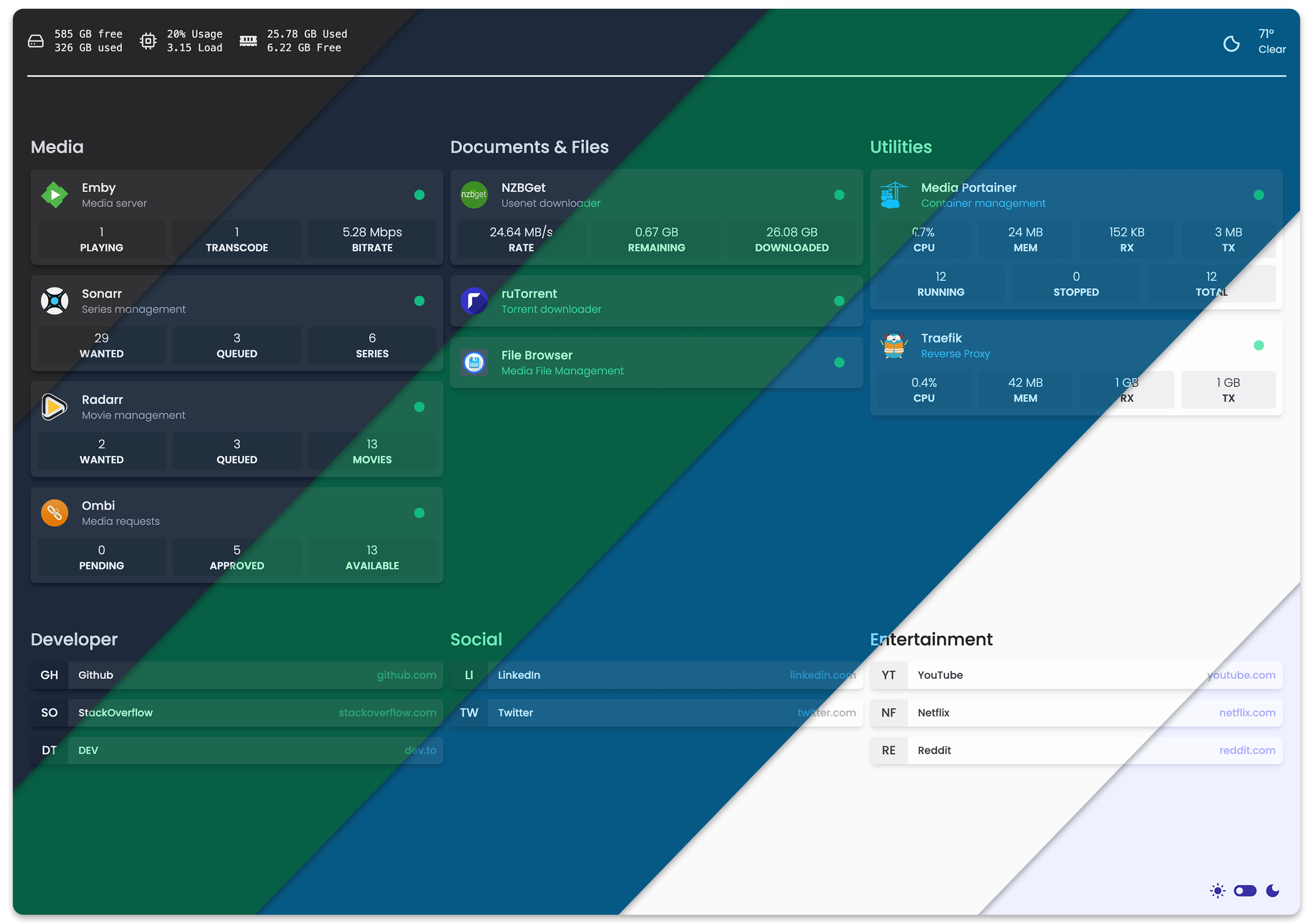
README.md
Features
- Full i18n support with automatic language detection.
- Human translations for English and Norwegian Bokmål (thanks to comradekingu).
- Machine translations for Spanish, Portuguese, French, German, Russian and Chinese (simplified).
- AMD64, ARM64, ARMv7 and ARMv6 support (thanks to schklom and modem7 for impvoed build & docker support)
- Web Bookmarks
- Service Bookmarks
- Docker Integration
- Status light + CPU, Memory & Network Reporting (click on the status light)
- Service Integration
- Currently supports Sonarr, Radarr, Ombi, Emby, Jellyfin, Tautulli (Plex), Jellyseerr (by ilusi0n), NZBGet, ruTorrent
- Portainer, Traefik, Speedtest Tracker, PiHole, Nginx Proxy Manager (by aidenpwnz)
- Docker Integration
- Homepage Widgets
- System Stats (Disk, CPU, Memory)
- Weather via WeatherAPI.com or OpenWeatherMap (by AlexFullmoon)
- Search Bar (by aidenpwnz)
- Customizable
- 21 theme colors with light and dark mode support
Support & Suggestions
If you have any questions, suggestions, or general issues, please start a discussion on the Discussions page.
If you have a more specific issue, please open an issue on the Issues page.
Getting Started
For configuration options, examples and more, please check out the Wiki.
With Docker
Using docker compose:
version: '3.3'
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config -v /var/run/docker.sock:/var/run/docker.sock ghcr.io/benphelps/homepage:latest
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information: