You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| .github | 3 years ago | |
| images | 3 years ago | |
| public | 3 years ago | |
| src | 3 years ago | |
| .dockerignore | 3 years ago | |
| .editorconfig | 3 years ago | |
| .eslintrc.json | 3 years ago | |
| .gitignore | 3 years ago | |
| Dockerfile | 3 years ago | |
| LICENSE | 3 years ago | |
| README.md | 3 years ago | |
| jsconfig.json | 3 years ago | |
| next.config.js | 3 years ago | |
| package.json | 3 years ago | |
| pnpm-lock.yaml | 3 years ago | |
| postcss.config.js | 3 years ago | |
| tailwind.config.js | 3 years ago | |
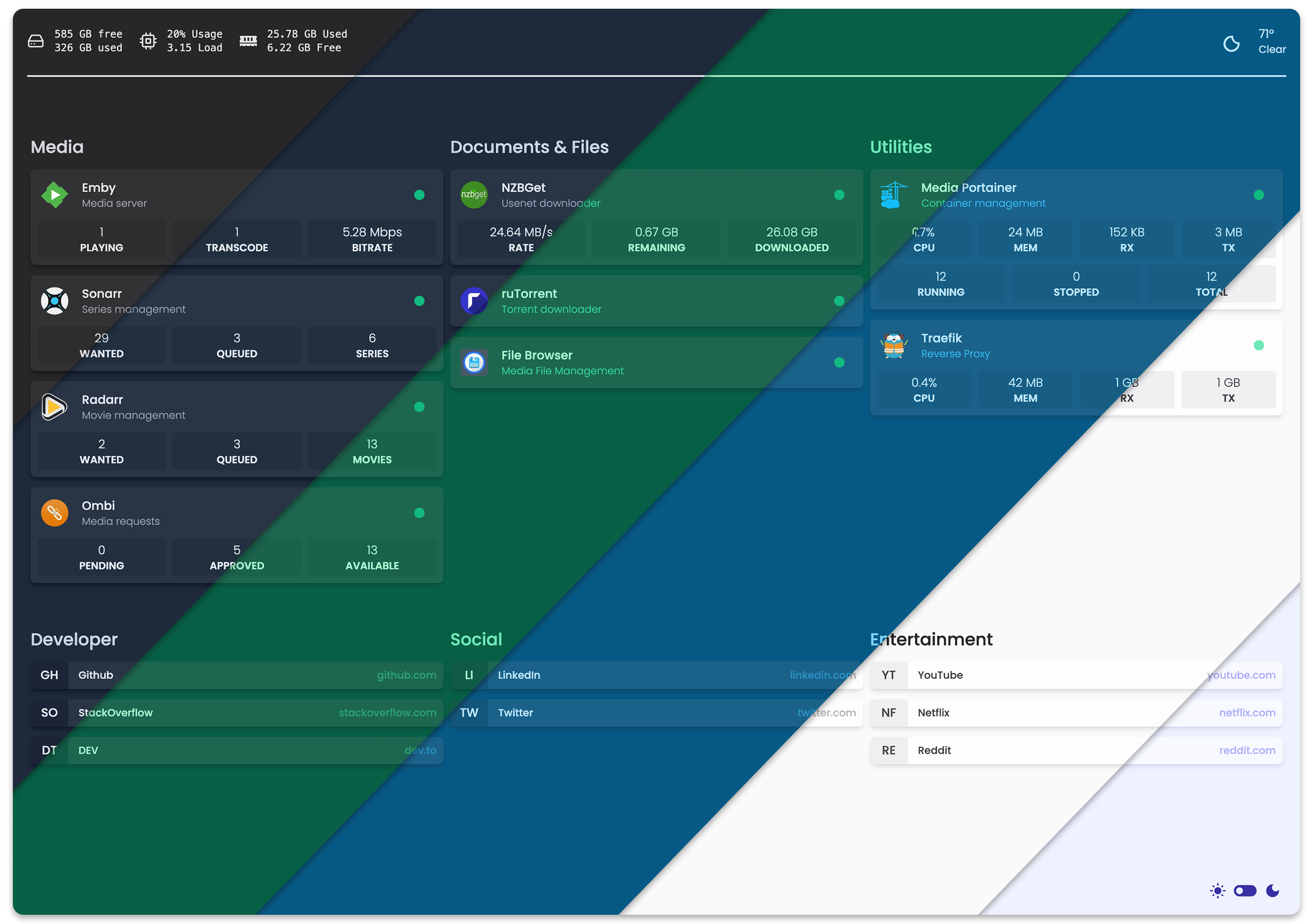
README.md
Features
- Web Bookmarks
- Service Bookmarks
- Docker Integration
- Status light + CPU, Memory & Network Reporting
- Service Integration
- Currently supports Sonarr, Radarr, Ombi, Emby, NZBGet & Portainer
- Docker Integration
- Homepage Widgets
- System Stats (Disk, CPU, Memory)
- Weather (via weatherapi.com)
- Customizable
- 21 theme colors with light and dark mode support
Getting Started
You can run the homepage from a docker container or locally using node.
With Docker
Using docker compose:
version: '3.3'
services:
homepage:
image: ghcr.io/benphelps/homepage:main
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config ghcr.io/benphelps/homepage:main
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information: