|
|
2 years ago | |
|---|---|---|
| .github | 2 years ago | |
| .vscode | 3 years ago | |
| images | 3 years ago | |
| public | 2 years ago | |
| src | 2 years ago | |
| .babelrc | 3 years ago | |
| .dockerignore | 3 years ago | |
| .editorconfig | 3 years ago | |
| .eslintrc.json | 3 years ago | |
| .gitignore | 3 years ago | |
| CODE_OF_CONDUCT.md | 3 years ago | |
| CONTRIBUTING.md | 3 years ago | |
| Dockerfile | 2 years ago | |
| LICENSE | 3 years ago | |
| README.md | 2 years ago | |
| docker-entrypoint.sh | 3 years ago | |
| jsconfig.json | 3 years ago | |
| next-i18next.config.js | 3 years ago | |
| next.config.js | 3 years ago | |
| package.json | 3 years ago | |
| pnpm-lock.yaml | 3 years ago | |
| postcss.config.js | 3 years ago | |
| tailwind.config.js | 3 years ago | |
README.md

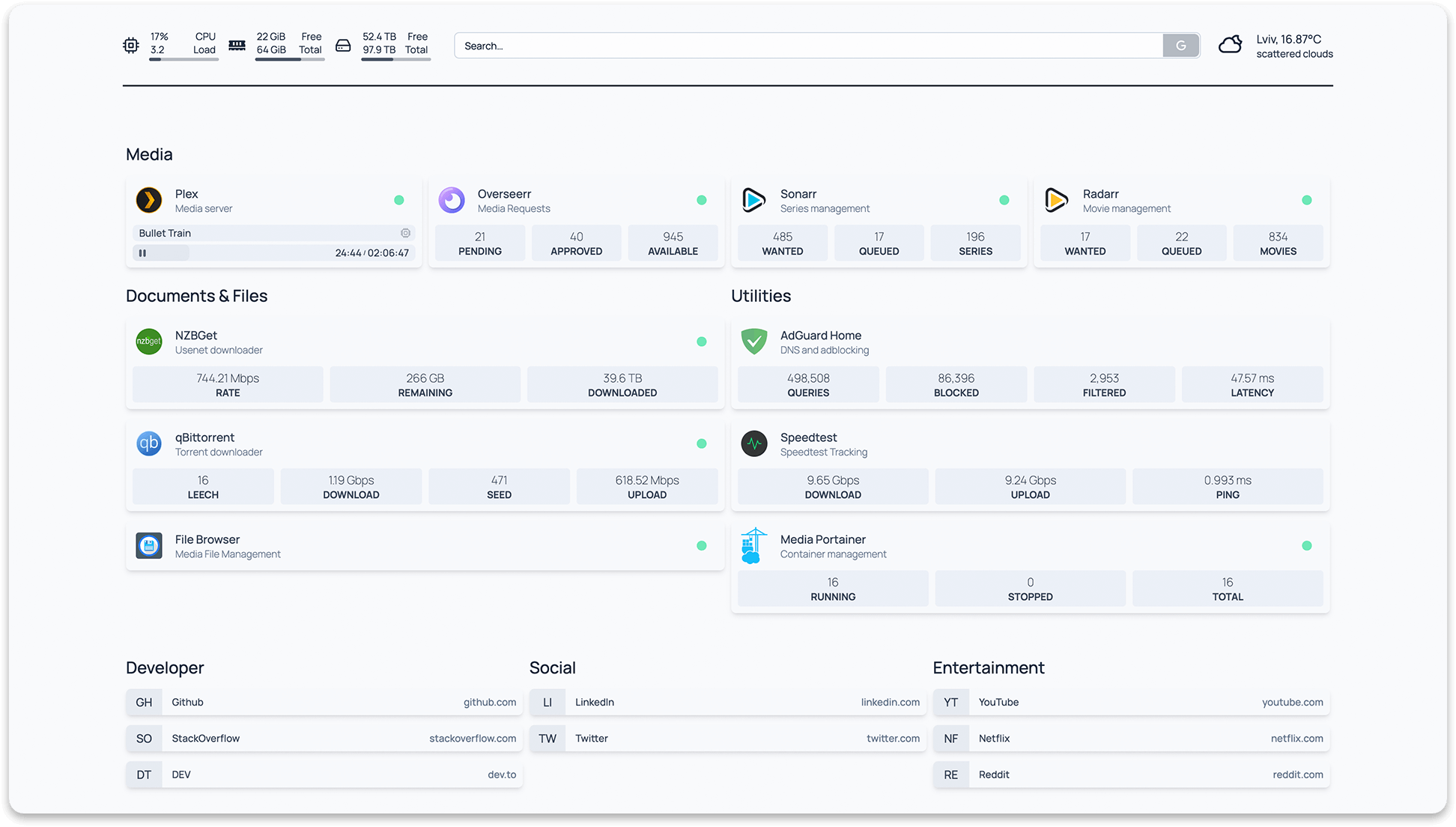
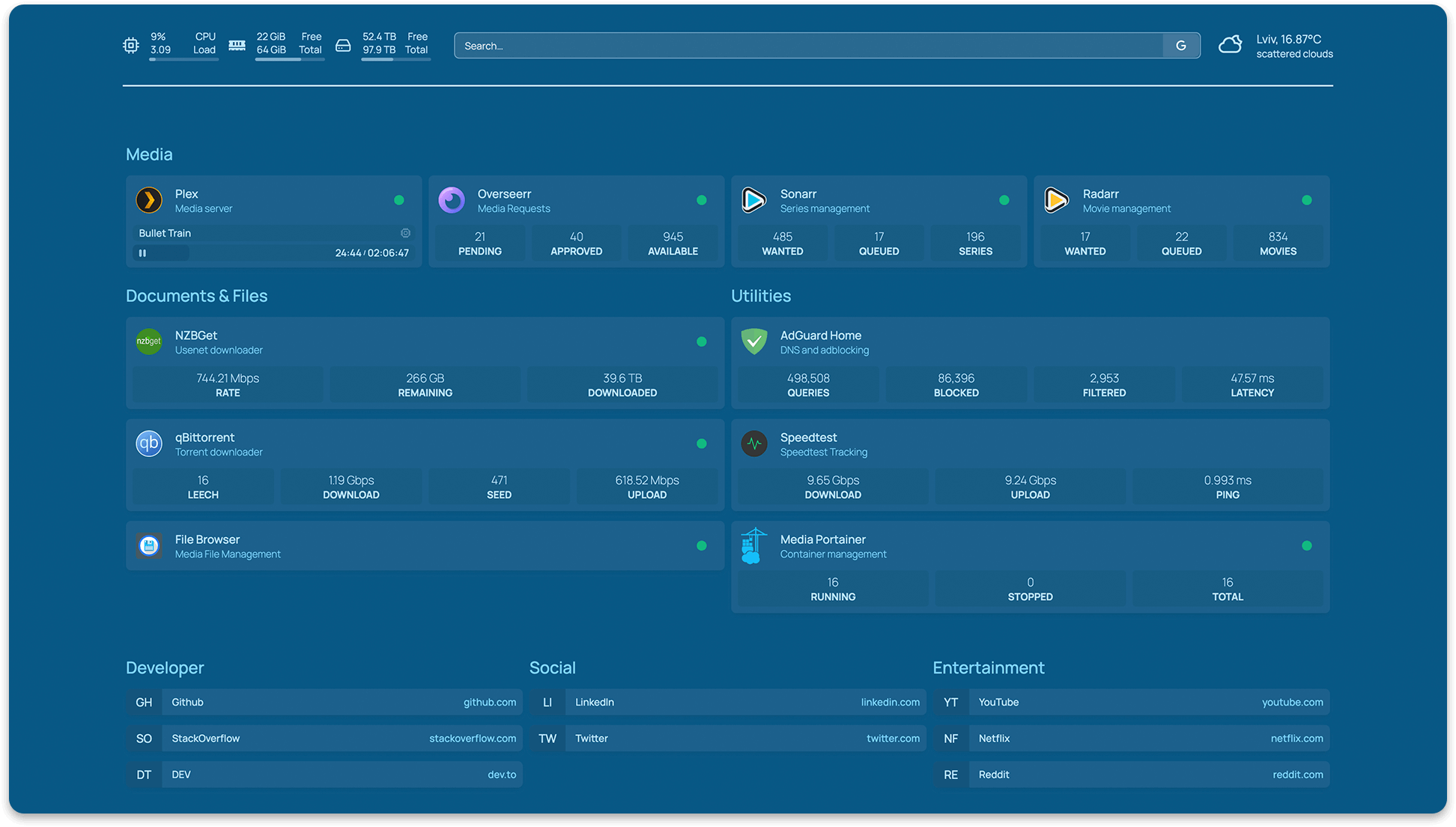
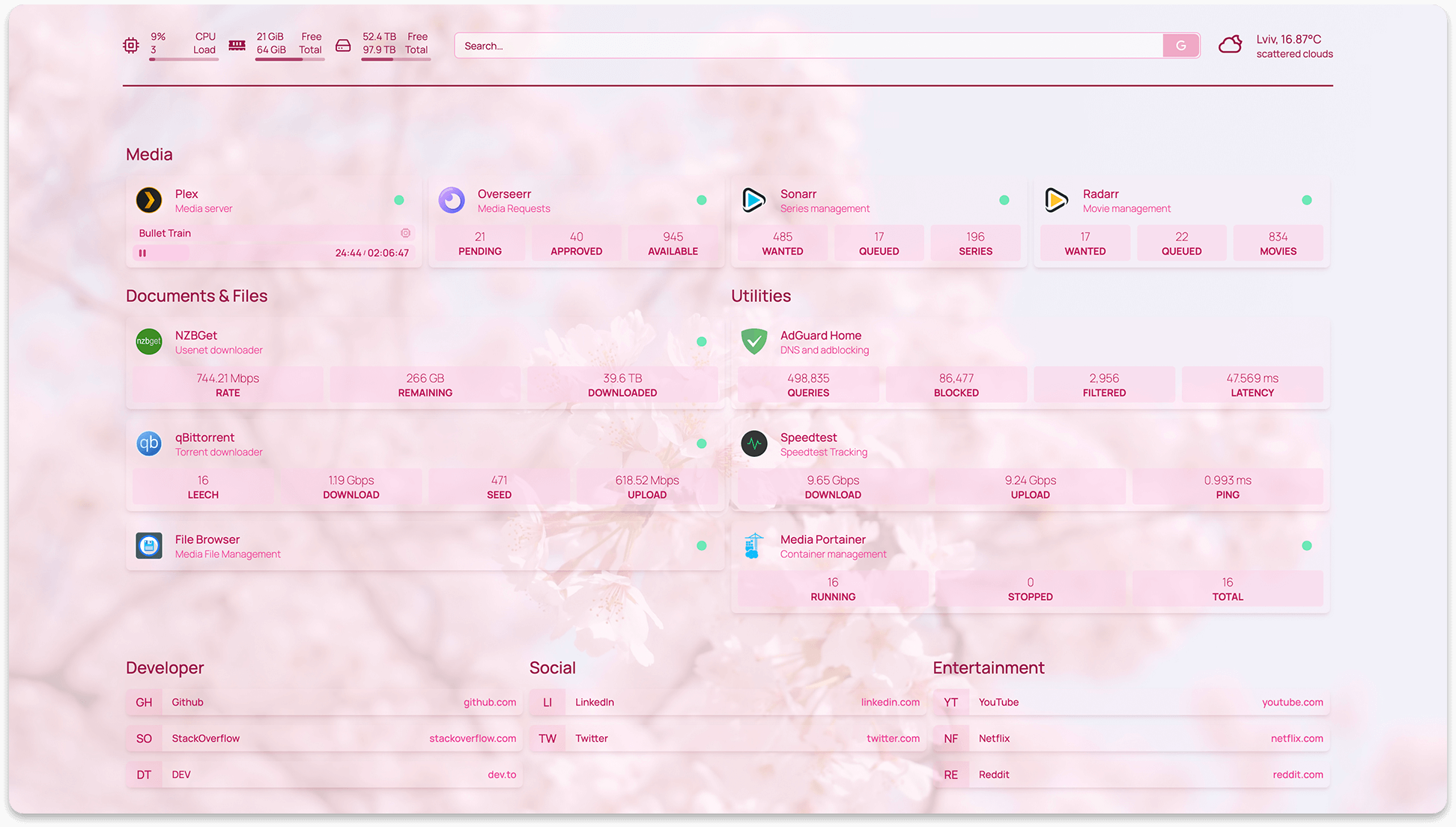
A modern (fully static, fast), secure (fully proxied), highly customizable application dashboard with integrations for more than 25 services and translations for over 15 languages. Easily configured via YAML files (or discovery via docker labels).






Features
- Fast! The entire site is statically generated at build time, so you can expect instant load times
- Secure! Every API request to backend services goes through a proxy server, so your API keys are never exposed to the frontend client.
- Images built for AMD64 (x86_64), ARM64, ARMv7 and ARMv6
- Supports all Raspberry Pi's, most SBCs & Apple Silicon
- Full i18n support with automatic language detection
- Translations for Catalan, Chinese, Dutch, Finnish, French, German, Hebrew, Hungarian, Norwegian Bokmål, Polish, Portuguese, Portuguese (Brazil), Romanian, Russian, Spanish, Swedish and Yue
- Want to help translate? Join the Weblate project
- Service & Web Bookmarks
- Docker Integration
- Container status (Running / Stopped) & statistics (CPU, Memory, Network)
- Automatic service discovery (via labels)
- Service Integration
- Sonarr, Radarr, Readarr, Prowlarr, Bazarr, Lidarr, Emby, Jellyfin, Tautulli (Plex)
- Ombi, Overseerr, Jellyseerr, Jackett, NZBGet, SABnzbd, ruTorrent, Transmission, qBittorrent
- Portainer, Traefik, Speedtest Tracker, PiHole, AdGuard Home, Nginx Proxy Manager, Gotify, Syncthing Relay Server, Authentic, Proxmox
- Information Providers
- Coin Market Cap, Mastodon
- Information & Utility Widgets
- System Stats (Disk, CPU, Memory)
- Weather via WeatherAPI.com or OpenWeatherMap
- Search Bar
- Customizable
- 21 theme colors with light and dark mode support
- Background image support
- Column and Row layout options
Support & Suggestions
If you have any questions, suggestions, or general issues, please start a discussion on the Discussions page.
If you have a more specific issue, please open an issue on the Issues page.
Getting Started
For configuration options, examples and more, please check out the homepage site.
With Docker
Using docker compose:
version: "3.3"
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config # Make sure your local config directory exists
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config -v /var/run/docker.sock:/var/run/docker.sock ghcr.io/benphelps/homepage:latest
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
If this is your first time starting, copy the src/skeleton directory to config/ to populate initial example config files.
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
You may also check the homepage site for detailed configuration instructions, examples and more.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information:
Contributors
Huge thanks to the all the contributors who have helped make this project what it is today! In alphabetical order:
- aidenpwnz - Nginx Proxy Manager, Search Bar Widget
- AlexFullmoon - OpenWeatherMap Widget
- andrii-kryvoviaz - Background opacity option
- DevPGSV - Syncthing Relay Server & Mastodon widgets
- ilusi0n - Jellyseerr Integration
- ItsJustMeChris - Coin Market Cap Widget
- JazzFisch - Readarr, Bazarr, Lidarr, SABnzbd, Transmission, qBittorrent, Proxmox Integrations & countless more improvements
- josways - Baidu search provider
- mauricio-kalil - Portuguese (Brazil)
- modem7 - Impvoed Docker Image
- MountainGod2 - Homepage Logo
- quod - Fixed Typos
- schklom - ARM64, ARMv7 and ARMv6
- xicopitz - Gotify & Prowlarr Integration
Translators
- 3vilson - German
- 4lenz1 - Chinese
- AmadeusGraves - Spanish
- boerniee - German
- brunoccr - Portuguese (Brazil)
- C8opmBM - Romainian
- comradekingu - Norwegian Bokmål
- Daniel Varga - German & Hungarian
- deffcolony - Dutch
- desolaris - Russian
- ericlokz - Yue
- FunsKiTo - Spanish
- jackblk - Vietnamese
- juanmanuelbc - Spanish and Catalan
- ling0412 - Chinese
- milotype - Croatian
- nicedc - Chinese
- Nonoss117 - French
- pacoculebras - Catalan
- Prilann - German
- psychodracon - Polish
- Sascha Jelinek - German
- ShlomiPorush - Hebrew
- SuperDOS - Swedish
- kaihu - Finnish