|
|
2 years ago | |
|---|---|---|
| .github | 3 years ago | |
| images | 3 years ago | |
| public | 2 years ago | |
| src | 2 years ago | |
| .babelrc | 3 years ago | |
| .dockerignore | 3 years ago | |
| .editorconfig | 3 years ago | |
| .eslintrc.json | 3 years ago | |
| .gitignore | 3 years ago | |
| Dockerfile | 2 years ago | |
| LICENSE | 3 years ago | |
| README.md | 2 years ago | |
| jsconfig.json | 3 years ago | |
| next.config.js | 3 years ago | |
| package.json | 2 years ago | |
| pnpm-lock.yaml | 2 years ago | |
| postcss.config.js | 3 years ago | |
| tailwind.config.js | 3 years ago | |
README.md
Features
- Fast! The entire site is statically generated at build time, so you can expect instant load times.
- Images built for AMD64 (x86_64), ARM64, ARMv7 and ARMv6 (schklom and modem7)
- Supports all Raspberry Pi's, most SBCs & Apple Silicon
- Full i18n support with automatic language detection.
- Human translations for English, Norwegian Bokmål (comradekingu), Spanish (AmadeusGraves), French (J. Lavoie), Dutch (deffcolony), Chinese (nicedc) and Russian (desolaris).
- Machine translations for Portuguese and German.
- Want to help translate? Join the Weblate project.
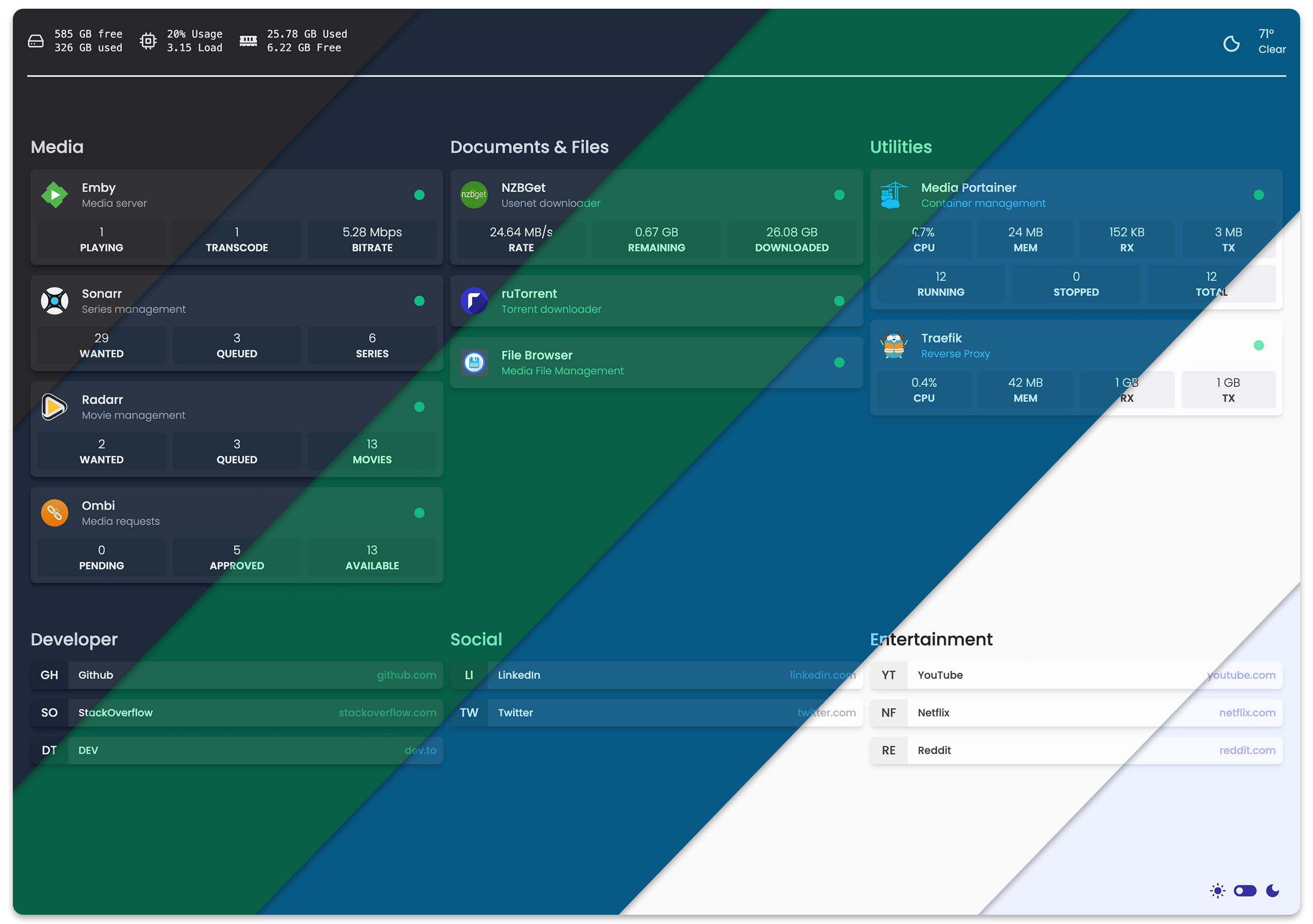
- Service & Web Bookmarks
- Docker Integration
- Container status (Running / Stopped) & statistics (CPU, Memory, Network)
- Automatic service discovery (via labels)
- Service Integration
- Information & Utility Widgets
- System Stats (Disk, CPU, Memory)
- Weather via WeatherAPI.com or OpenWeatherMap (AlexFullmoon)
- Automatic location detection (with HTTPS), or manual location selection
- Search Bar (aidenpwnz)
- Customizable
- 21 theme colors with light and dark mode support
- Background image support
Support & Suggestions
If you have any questions, suggestions, or general issues, please start a discussion on the Discussions page.
If you have a more specific issue, please open an issue on the Issues page.
Getting Started
For configuration options, examples and more, please check out the Wiki.
With Docker
Using docker compose:
version: '3.3'
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config -v /var/run/docker.sock:/var/run/docker.sock ghcr.io/benphelps/homepage:latest
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
You may also check the wiki for detailed configuration instructions, examples and more.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information: