|
|
2 years ago | |
|---|---|---|
| .github | ||
| .vscode | 2 years ago | |
| images | ||
| public | 2 years ago | |
| src | 2 years ago | |
| .babelrc | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.json | ||
| .gitignore | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| LICENSE | ||
| README.md | 2 years ago | |
| docker-entrypoint.sh | ||
| jsconfig.json | ||
| next.config.js | ||
| package.json | ||
| pnpm-lock.yaml | ||
| postcss.config.js | ||
| tailwind.config.js | ||
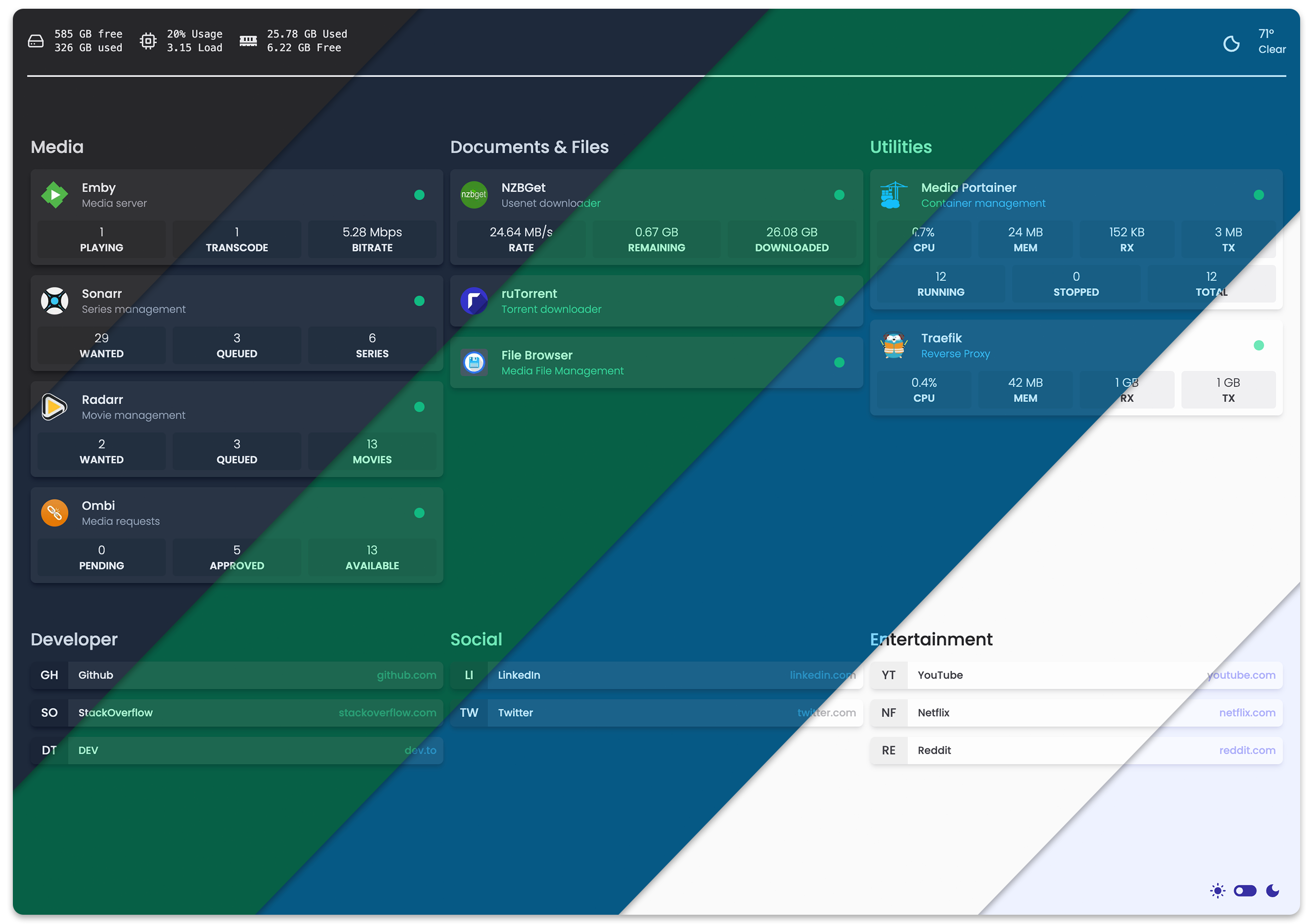
README.md
Features
- Fast! The entire site is statically generated at build time, so you can expect instant load times
- Images built for AMD64 (x86_64), ARM64, ARMv7 and ARMv6
- Supports all Raspberry Pi's, most SBCs & Apple Silicon
- Full i18n support with automatic language detection
- Translations for Chinese, Dutch, French, German, Norwegian Bokmål, Polish, Portuguese, Russian, Spanish and Swedish
- Want to help translate? Join the Weblate project
- Service & Web Bookmarks
- Docker Integration
- Container status (Running / Stopped) & statistics (CPU, Memory, Network)
- Automatic service discovery (via labels)
- Service Integration
- Sonarr, Radarr, Readarr, Prowlarr, Bazarr, Lidarr, Emby, Jellyfin, Tautulli (Plex)
- Ombi, Overseerr, Jellyseerr, Jackett, NZBGet, SABnzbd, ruTorrent, Transmission
- Portainer, Traefik, Speedtest Tracker, PiHole, AdGuard Home, Nginx Proxy Manager, Gotify
- Information Providers
- Coin Market Cap
- Information & Utility Widgets
- System Stats (Disk, CPU, Memory)
- Weather via WeatherAPI.com or OpenWeatherMap
- Automatic location detection (with HTTPS), or manual location selection
- Search Bar
- Customizable
- 21 theme colors with light and dark mode support
- Background image support
Support & Suggestions
If you have any questions, suggestions, or general issues, please start a discussion on the Discussions page.
If you have a more specific issue, please open an issue on the Issues page.
Getting Started
For configuration options, examples and more, please check out the Wiki.
With Docker
Using docker compose:
version: "3.3"
services:
homepage:
image: ghcr.io/benphelps/homepage:latest
container_name: homepage
user: 1000:1000 # Optional, change to your user and group IDs for permissions
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config # Make sure your local config directory exists
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config -v /var/run/docker.sock:/var/run/docker.sock ghcr.io/benphelps/homepage:latest
With Node
First, clone the repository:
git clone https://github.com/benphelps/homepage.git
Then install dependencies and build the production bundle (I'm using pnpm here, you can use npm or yarn if you like):
pnpm install
pnpm build
If this is your first time starting, copy the src/skeleton directory to config/ to populate initial example config files.
Finally, run the server:
pnpm start
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
You may also check the wiki for detailed configuration instructions, examples and more.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.
This is a Next.js application, see their doucmentation for more information:
Contributors
Huge thanks to the all the contributors who have helped make this project what it is today! In alphabetical order:
- aidenpwnz - Nginx Proxy Manager, Search Bar Widget
- AlexFullmoon - OpenWeatherMap Widget
- AmadeusGraves - Spanish Translation
- boerniee - German Translation
- comradekingu - Norwegian Bokmål Translation
- deffcolony - Dutch Translation
- desolaris - Russian Translation
- ilusi0n - Jellyseerr Integration
- ItsJustMeChris - Coin Market Cap Widget
- jackblk - Vietnamese Translation
- JazzFisch - Readarr, Bazarr, Lidarr, SABnzbd & Transmission Integrations
- juanmanuelbc - Spanish and Catalan Translations
- modem7 - Impvoed Docker Image
- nicedc - Chinese Translation
- Nonoss117 - French Translation
- pacoculebras - Catalan Translation
- psychodracon - Polish Translation
- quod - Fixed Typos
- schklom - ARM64, ARMv7 and ARMv6
- SuperDOS - Swedish Translation
- xicopitz - Gotify & Prowlarr Integration