You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .github/workflows | 2 years ago | |
| images | 2 years ago | |
| public | 2 years ago | |
| src | 2 years ago | |
| .dockerignore | 2 years ago | |
| .editorconfig | 2 years ago | |
| .eslintrc.json | 2 years ago | |
| .gitignore | 2 years ago | |
| Dockerfile | 2 years ago | |
| LICENSE | 2 years ago | |
| README.md | 2 years ago | |
| jsconfig.json | 2 years ago | |
| next.config.js | 2 years ago | |
| package.json | 2 years ago | |
| pnpm-lock.yaml | 2 years ago | |
| postcss.config.js | 2 years ago | |
| tailwind.config.js | 2 years ago | |
README.md
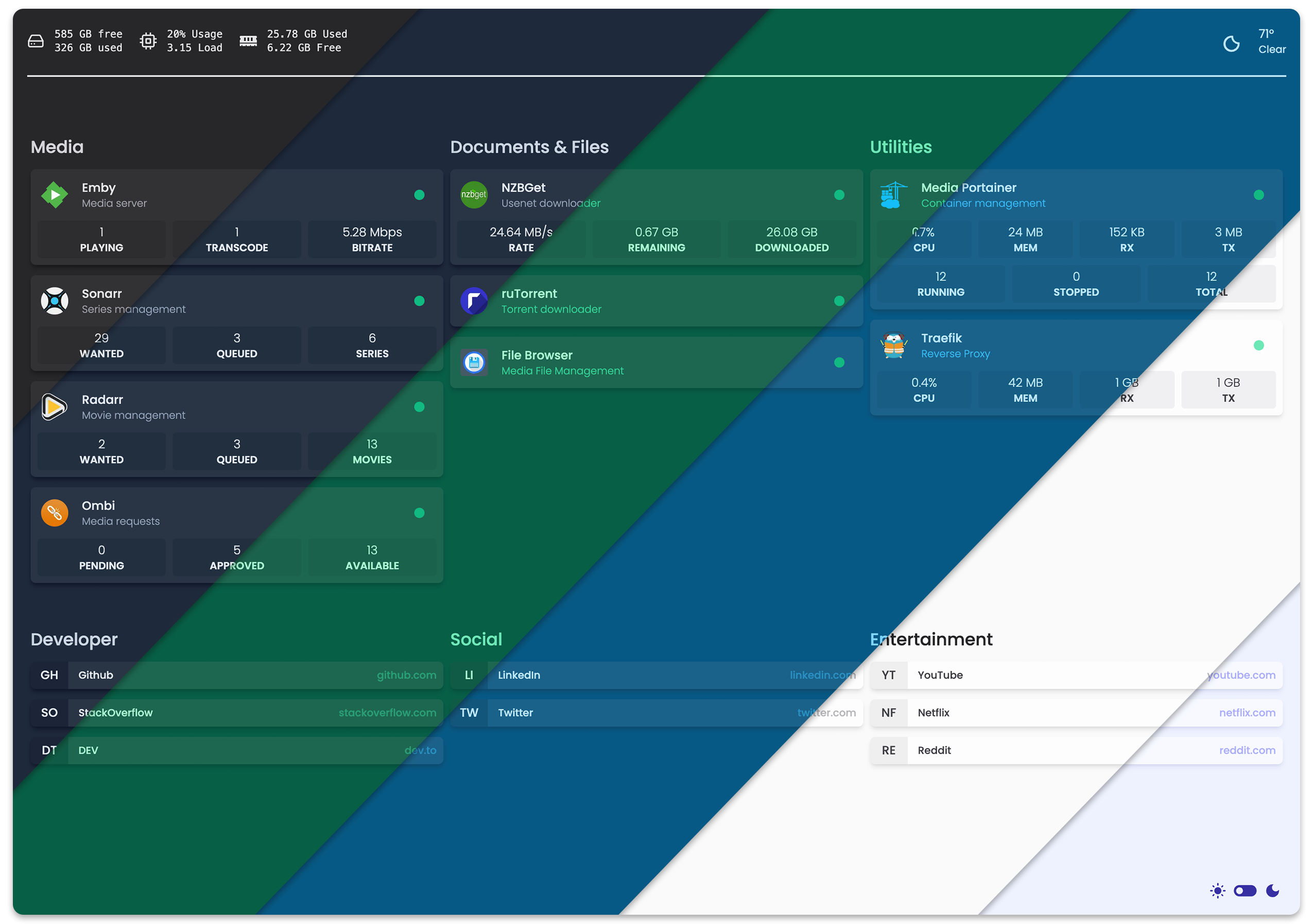
Features
- Web Bookmarks
- Service Bookmarks
- Docker Integration
- Status light + CPU, Memory & Network Reporting
- Service Integration
- Currently supports Sonarr, Radarr, Ombi, Emby, NZBGet & Portainer
- Docker Integration
- Homepage Widgets
- System Stats (Disk, CPU, Memory)
- Weather (via weatherapi.com)
- Customizable
- 21 theme colors with light and dark mode support
Getting Started
Using docker compose:
version: '3.3'
services:
homepage:
image: ghcr.io/benphelps/homepage:main
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config
or docker run:
docker run -p 3000:3000 -v /path/to/config:/app/config ghcr.io/benphelps/homepage:main
Configuration
Configuration files will be genereted and placed on the first request.
Configuration is done in the /config directory using .yaml files. Refer to each config for the specific configuration options.
Development
Install NPM packages, this project uses pnpm (and so should you!):
pnpm install
Start the development server:
pnpm dev
Open http://localhost:3000 to start.