12 KiB
Ghostfolio
Open Source Wealth Management Software
Ghostfol.io | Live Demo | Ghostfolio Premium | FAQ | Blog | Slack | Twitter
Ghostfolio is an open source wealth management software built with web technology. The application empowers busy people to keep track of stocks, ETFs or cryptocurrencies and make solid, data-driven investment decisions. The software is designed for personal use in continuous operation.
Ghostfolio Premium
Our official Ghostfolio Premium cloud offering is the easiest way to get started. Due to the time it saves, this will be the best option for most people. The revenue is used for covering the hosting costs.
If you prefer to run Ghostfolio on your own infrastructure, please find further instructions in the Self-hosting section.
Why Ghostfolio?
Ghostfolio is for you if you are...
- 💼 trading stocks, ETFs or cryptocurrencies on multiple platforms
- 🏦 pursuing a buy & hold strategy
- 🎯 interested in getting insights of your portfolio composition
- 👻 valuing privacy and data ownership
- 🧘 into minimalism
- 🧺 caring about diversifying your financial resources
- 🆓 interested in financial independence
- 🙅 saying no to spreadsheets
- 😎 still reading this list
Features
- ✅ Create, update and delete transactions
- ✅ Multi account management
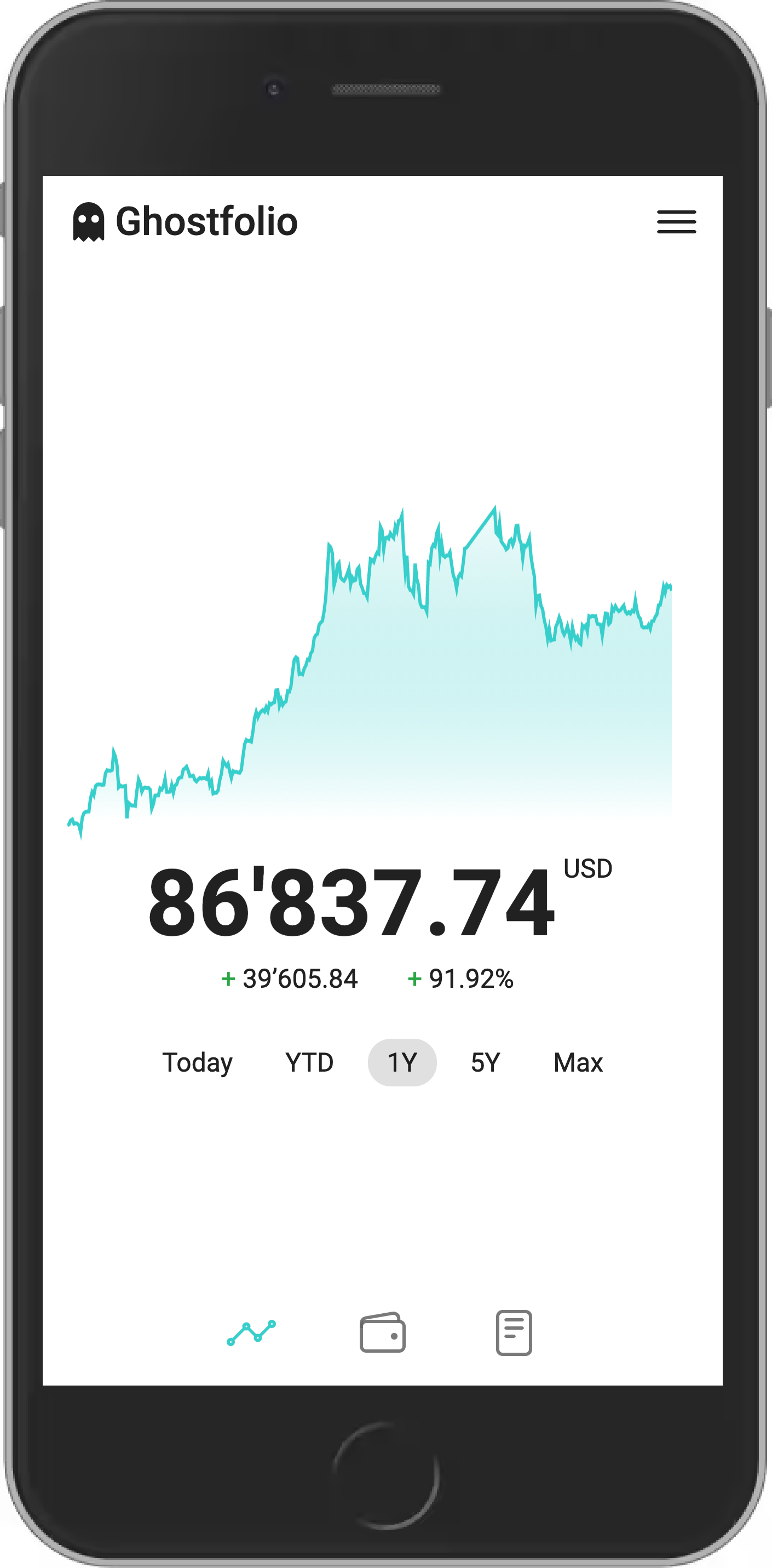
- ✅ Portfolio performance for
Today,YTD,1Y,5Y,Max - ✅ Various charts
- ✅ Static analysis to identify potential risks in your portfolio
- ✅ Import and export transactions
- ✅ Dark Mode
- ✅ Zen Mode
- ✅ Progressive Web App (PWA) with a mobile-first design

Technology Stack
Ghostfolio is a modern web application written in TypeScript and organized as an Nx workspace.
Backend
The backend is based on NestJS using PostgreSQL as a database together with Prisma and Redis for caching.
Frontend
The frontend is built with Angular and uses Angular Material with utility classes from Bootstrap.
Self-hosting
We provide official container images hosted on Docker Hub for linux/amd64, linux/arm/v7 and linux/arm64.
Supported Environment Variables
| Name | Default Value | Description |
|---|---|---|
ACCESS_TOKEN_SALT |
A random string used as salt for access tokens | |
DATABASE_URL |
The database connection URL, e.g. postgresql://${POSTGRES_USER}:${POSTGRES_PASSWORD}@localhost:5432/${POSTGRES_DB}?sslmode=prefer |
|
HOST |
0.0.0.0 |
The host where the Ghostfolio application will run on |
JWT_SECRET_KEY |
A random string used for JSON Web Tokens (JWT) | |
PORT |
3333 |
The port where the Ghostfolio application will run on |
POSTGRES_DB |
The name of the PostgreSQL database | |
POSTGRES_PASSWORD |
The password of the PostgreSQL database | |
POSTGRES_USER |
The user of the PostgreSQL database | |
REDIS_HOST |
The host where Redis is running | |
REDIS_PASSWORD |
The password of Redis | |
REDIS_PORT |
The port where Redis is running |
Run with Docker Compose
Prerequisites
- Basic knowledge of Docker
- Installation of Docker
- Create a local copy of this Git repository (clone)
- Copy the file
.env.exampleto.envand populate it with your data (cp .env.example .env)
a. Run environment
Run the following command to start the Docker images from Docker Hub:
docker-compose --env-file ./.env -f docker/docker-compose.yml up -d
b. Build and run environment
Run the following commands to build and start the Docker images:
docker-compose --env-file ./.env -f docker/docker-compose.build.yml build
docker-compose --env-file ./.env -f docker/docker-compose.build.yml up -d
Setup
- Open http://localhost:3333 in your browser
- Create a new user via Get Started (this first user will get the role
ADMIN)
Upgrade Version
- Increase the version of the
ghostfolio/ghostfolioDocker image indocker/docker-compose.yml - Run the following command to start the new Docker image:
docker-compose --env-file ./.env -f docker/docker-compose.yml up -d
At each start, the container will automatically apply the database schema migrations if needed.
Run with Unraid (Community)
Please follow the instructions of the Ghostfolio Unraid Community App.
Development
Prerequisites
- Docker
- Node.js (version 16)
- Yarn
- Create a local copy of this Git repository (clone)
- Copy the file
.env.exampleto.envand populate it with your data (cp .env.example .env)
Setup
- Run
yarn install - Run
yarn build:devto build the source code including the assets - Run
docker-compose --env-file ./.env -f docker/docker-compose.dev.yml up -dto start PostgreSQL and Redis - Run
yarn database:setupto initialize the database schema - Start the server and the client (see Development)
- Open http://localhost:4200/en in your browser
- Create a new user via Get Started (this first user will get the role
ADMIN)
Start Server
Debug
Run yarn watch:server and click Launch Program in Visual Studio Code
Serve
Run yarn start:server
Start Client
Run yarn start:client and open http://localhost:4200/en in your browser
Start Storybook
Run yarn start:storybook
Migrate Database
With the following command you can keep your database schema in sync:
yarn database:push
Testing
Run yarn test
Public API
Authorization: Bearer Token
Set the header for each request as follows:
"Authorization": "Bearer eyJh..."
You can get the Bearer Token via POST http://localhost:3333/api/v1/auth/anonymous (Body: { accessToken: <INSERT_SECURITY_TOKEN_OF_ACCOUNT> })
Deprecated: GET http://localhost:3333/api/v1/auth/anonymous/<INSERT_SECURITY_TOKEN_OF_ACCOUNT> or curl -s http://localhost:3333/api/v1/auth/anonymous/<INSERT_SECURITY_TOKEN_OF_ACCOUNT>.
Import Activities
Request
POST http://localhost:3333/api/v1/import
Body
{
"activities": [
{
"currency": "USD",
"dataSource": "YAHOO",
"date": "2021-09-15T00:00:00.000Z",
"fee": 19,
"quantity": 5,
"symbol": "MSFT",
"type": "BUY",
"unitPrice": 298.58
}
]
}
| Field | Type | Description |
|---|---|---|
| accountId | string (optional) |
Id of the account |
| currency | string | CHF | EUR | USD etc. |
| dataSource | string | MANUAL (for type ITEM) | YAHOO |
| date | string | Date in the format ISO-8601 |
| fee | number | Fee of the activity |
| quantity | number | Quantity of the activity |
| symbol | string | Symbol of the activity (suitable for dataSource) |
| type | string | BUY | DIVIDEND | ITEM | SELL |
| unitPrice | number | Price per unit of the activity |
Response
Success
201 Created
Error
400 Bad Request
{
"error": "Bad Request",
"message": [
"activities.1 is a duplicate activity"
]
}
Community Projects
- ghostfolio-cli: Command-line interface to access your portfolio
Contributing
Ghostfolio is 100% free and open source. We encourage and support an active and healthy community that accepts contributions from the public - including you.
Not sure what to work on? We have got some ideas. Please join the Ghostfolio Slack channel or tweet to @ghostfolio_. We would love to hear from you.
If you like to support this project, get Ghostfolio Premium or Buy me a coffee.
License
© 2021 - 2023 Ghostfolio
Licensed under the AGPLv3 License.